Как настроить прием оплаты на сайте
Всем привет! Тема этой статьи очень пригодится новичкам, потому что я расскажу о самом простом способе приема оплаты на сайте и постараюсь подробно показать, как настроить прием оплаты на сайте. Совсем недавно в моем закрытом чате возник подобный вопрос и все это послужило поводом для статьи.

Начну с того, что в основном все сервисы приема оплат на web-ресурсах требуют прохождения процедуры регистрации. Причем большинство из них будут требовать реквизиты юридического лица. Но и это еще не все прелести. К этому всему нужно добавить довольно приличный процент за услуги платежных агрегаторов.
А что делать новичку, у которого это первая ожидаемая продажа, у которого пока нет статуса ИП и нет возможности оплачивать какой-либо подходящий сервис, в составе которого есть услуга приема платежей?
Как настроить прием оплаты через Яндекс Деньги
Конечно выход есть! Пусть их и немного, но они остались, сервисы, которые позволяют буквально в несколько кликов получить заветный результат. Например, в Яндекс деньги форма для приема платежей.
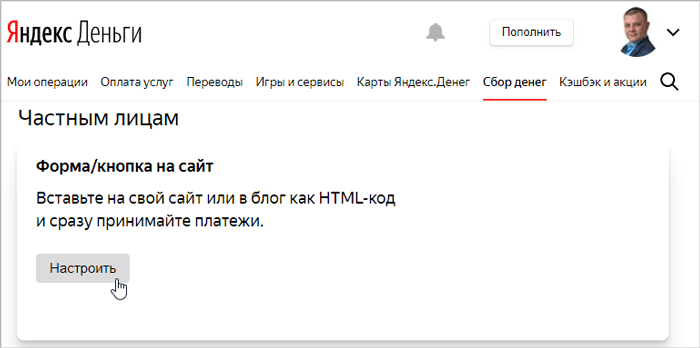
Её можно найти на вкладке «Сбор денег». Она самая первая.

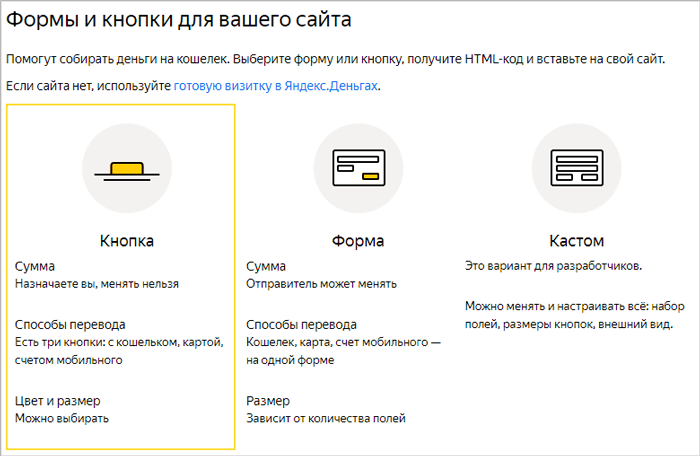
Нажимаете на кнопку «Настроить» и попадаете на следующую страницу, на которой можно выбрать представление будущего инструмента приема оплаты: в виде кнопки или в виде формы. Есть еще настраиваемый вид (кастом), но он потребует определенных знаний в кодах, и потому я его не буду рассматривать.

Все варианты приема оплаты подразумевают прямой перевод на счет в Яндекс. Деньги, оплату всеми типами карт и перевод на счет мобильного оператора. Вы можете в процессе настройки выбирать нужные способы оплаты в любой комбинации.
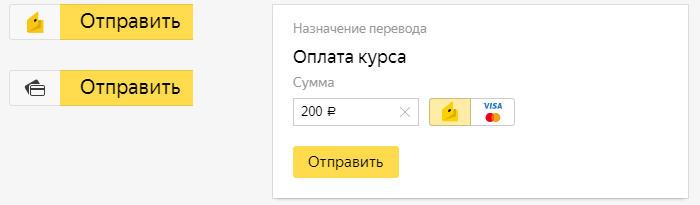
Чтобы Вы поняли о чем пойдет речь, ниже на скриншоте представлены слева варианты кнопок, а справа – вариант формы с двумя способами оплаты.

В случае с формой пользователь нажатием на иконку сам выбирает приемлемый для себя способ оплаты.
Настройка конструктора кнопки приема оплаты
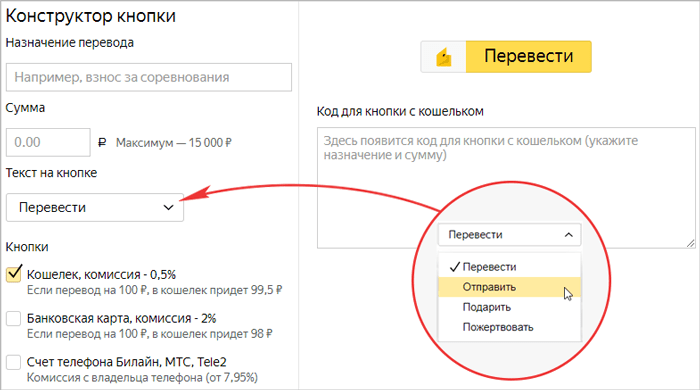
Теперь давайте настроим сам прием оплаты. И начнем с кнопок. Кнопки будут отдельные для каждого типа приема платежа. Для выбора этого способа нужно навести курсор на поле в районе надписи «Кнопка» и сделать клик мышкой. При этом ниже у Вас откроется конструктор.

Назначение перевода – это обязательное поле. Сумму указываете сами (не более 15 000 руб.). Вариантов текста на кнопке не так много, но, «отправить» и «перевести» в нашем случае — вполне приемлемые варианты. По умолчанию выбран вариант кнопки перевода на кошелек, но с ним одновременно можно выбирать и другие способы.
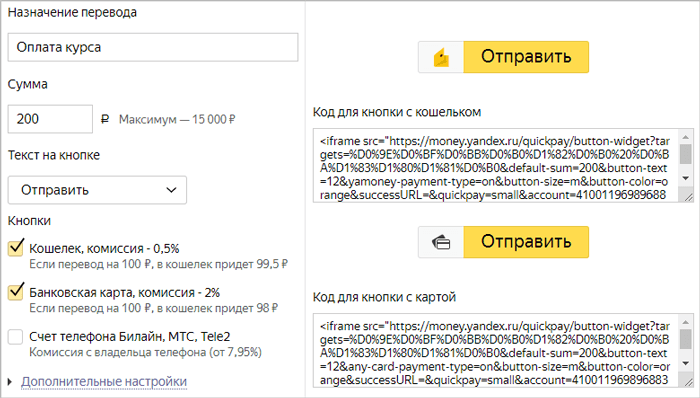
По мере того, как Вы указываете данные, на правой половине под соответствующей кнопкой в отдельном окне будет формироваться код. Данный код нужно будет просто скопировать и вставить в нужное место на странице.
Примерный вариант возможного заполнения смотрите ниже:

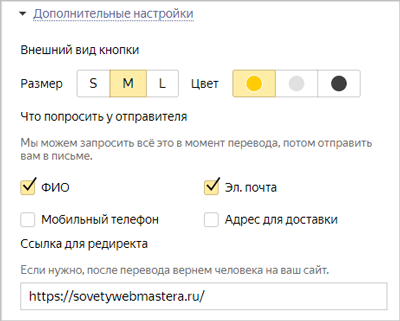
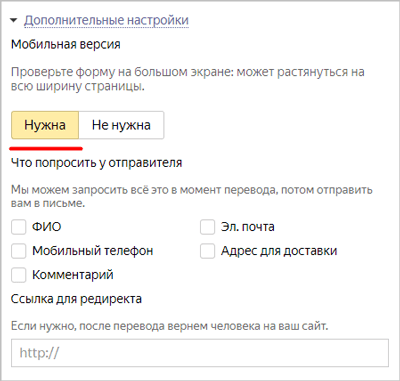
Обратите внимание, что в конструкторе есть кликабельная надпись «Дополнительные настройки». При клике на нее открывается возможность дополнительно указать размер и цвет кнопки (по три варианта). Также можно запросить у пользователя его контактные данные (полезно!) и при необходимости вернуть (перенаправить) пользователя на нужную страницу, если это необходимо.

Настройка формы оплаты
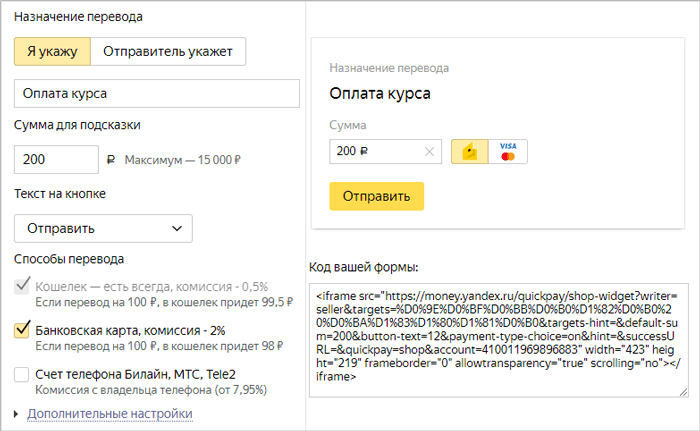
Теперь, что касается формы. Выбираем этот вариант и аналогично заполняем данными поля конструктора. Примерно вот так:

В дополнительных настройках обязательно стоит указать необходимость мобильной версии. Остальные данные выбираете по мере необходимости по аналогии с настройками кнопки.

Вот так несложно настраивается прием оплаты на сайте через сервис Яндекс.Деньги. Полученный код Вы можете скопировать и вставить не только в лендинги, но и даже непосредственно в статью на сайте. Делается это в режиме вставки HTML-кода.
Надеюсь, что эта информация станет для Вас полезной. Пишите в комментариях свои вопросы, если они у вас есть.
С уважением, Евгений Вергус.






Очень познавательная статья, Евгений. Новичку нужно с чего -то начинать, прежде чем вырастишь до ИП.
Рад, что понравилась статья и надеюсь, принесет пользу!
Спасибо. Очень интерестно.
Всегда пожалуйста )
Полезная информация. И главное во время, запускаю 3 рессела. Евгений спасибо.
Кнопку такую ставила очень давно, но просто как помощь сайту. Без предложения что либо купить. Но в данном варианте, после покупки, вы должны отправить человеку купленную вещь вручную, так ведь? Кстати, я на днях получила первую оплату за настроенный рессел комплект. Прямо аж со стула чуть не упала, так неожиданно все произошло 🙂 Жаль, только, что на Джастклике минималка в 3000... и проценты грабительские.
Да, в ручную, но можно в целом сделать выдачу продукта на странице и настроить переадресацию. Поздравляю с продажей!
Евгений, благодарю за статью. Как раз хотела сделать на сайте что-то подобное.
Ирина написала, что нужно будет вручную отправлять. Или можно как-то этот процесс автоматизировать?
Мы же уже все привыкли, что ссылки на скачивание сразу приходят. Если ждать кому-то придется, то это не айс.
Оксана, автоматизировать можно только через CRM-систему ))
Оксана, в конструкторе есть возможность сделать переадресацию на нужную страницу. Если всё сделать по типу страницы благодарности за подписку, то будет Вам и автомат. Человек заплатил, попал на страницу с Вашим спасибо за покупку и скачал с нее по ссылке всё, что Вы ему предлагали.
Странно, я не могу ответить на комментарий Евгения или Сергея. Так задумано? В общем, хотела сказать спасибо, за идею с переадресацией. Это как раз то, что мне нужно!
Просто пишите комментарий ниже и все ))
большое спасибо!это как раз то что я думал сделать на сайте.
в яндекс.деньги есть возможность настроить уведомление. с помощью этого можно настроить отправку почты тому кто оплатил сразу и автоматически.
Здравствуйте! Понравилась статья, спасибо. Подскажите, а такую форму в Яндекс-деньги можно только одну делать, или можно создать несколько отличных друг от друга форм и устанавливать на разные страницы для оплаты с заранее прописанной целью платежа и суммой? Так было бы удобно. Спасибо. Кстати. Вы зря «бочку катите» на некоторых подписчиков. Я с удовольствием читаю ВСЕ Ваши письма в рассылке. Многие из них дают толчок к чему-то новому. И за это Вам отдельное спасибо. А те, кому не интересно — пусть отписываются. Делов-то! Всего один клик мышкой.
Спасибо! Прекрасная статья, тем более для новичков.
После детального изучения данной пошаговой инструкции настроить прием платежей не составит труда. А вот меня интересует вопрос надо ли платить налоги с этих переводов?
Спасибо за классный материал.Ответьте пожалуйста, а как работать в регионах
где сайт Yandex закрыт.
Статья полезная, но для отправки и получения переводов необходимо подтвердить личность. К сожалению услуга индентификации через интернет доступна только гражданам РФ при предоставлении паспортных данных и данных другого документа (СНИЛС, ИНН, полис ОМС).